使用 v0.6 以後 (2010 09 23) 的 ffmpeg
ffplay 可以播放 1seg log stream..
9.24.2010
9.17.2010
write code to parse logged 1SEG TS Data. with ISO/IEC 13818-1
所包含的 PID 有:
COLORBAR:
TESTVIDEO
下面是 log 1M 的 TESTVIDEO
當 CN 低時,會有 error,這時候 bit : transport_error_indicator 就會是 1. 有時候,該 packet 的 pid 就不在上述範圍內。
Color Bar TEST STREAM 有很多 priority packet (priority bit = 1)。
一般影片的 TEST STREAM 就沒有 priority packet。
priority packet 的 pid 是 0x0301 和 0x0010。0x0010 同時是 start packet.
- 0x0010
- 0x0011
- 0x0014
- 0x0024
- 0x0301
- 0x0400
- 0x0500
- 0x0600
- 0x1FC8
- 0x1FFF
COLORBAR:
0010: 202
0011: 101
0014: 40
0024: 202
0301: 3486
0400:21145
0500: 9451
1FC8: 1008
1FFF:20144
TESTVIDEO
0010: 202
0011: 101
0014: 40
0024: 202
0400:35010
0500: 9450
0600: 3486
1FC8: 1009
1FFF: 6276
下面是 log 1M 的 TESTVIDEO
0010: 20
0011: 10
0014: 4
0024: 20
0400: 3499
0500: 946
0600: 349
1FC8: 101
1FFF: 635
當 CN 低時,會有 error,這時候 bit : transport_error_indicator 就會是 1. 有時候,該 packet 的 pid 就不在上述範圍內。
Color Bar TEST STREAM 有很多 priority packet (priority bit = 1)。
一般影片的 TEST STREAM 就沒有 priority packet。
priority packet 的 pid 是 0x0301 和 0x0010。0x0010 同時是 start packet.
9.16.2010
9.15.2010
Serial TS (Transport Stream) bus signal definition
Serial Type Transport Stream 的信號 pin 有:
其中 Sync + Stream Data == 188 byte
Parity 有 16 byte
一般的 chip 可以指定 TSEN 要不要把 parity 的data 也算進去。
另外,除了 stream packet 外,在沒有信號,或是有 error 時,會有 NULL packet。
也可以決定在送 null packet 時,clock 要不要動作。
- TSCLK : clock
- TSO : Data
- TSEN : TS valid (有點類似 chip select)
- TSPAC : Syn Byte (在送出 sync byte 的data 時會有動作)
- TSER : TS Packet Error flag (packet 有 error 時會有動作)
Sync --- Stream Data -- Pariry
其中 Sync + Stream Data == 188 byte
Parity 有 16 byte
一般的 chip 可以指定 TSEN 要不要把 parity 的data 也算進去。
另外,除了 stream packet 外,在沒有信號,或是有 error 時,會有 NULL packet。
也可以決定在送 null packet 時,clock 要不要動作。
9.14.2010
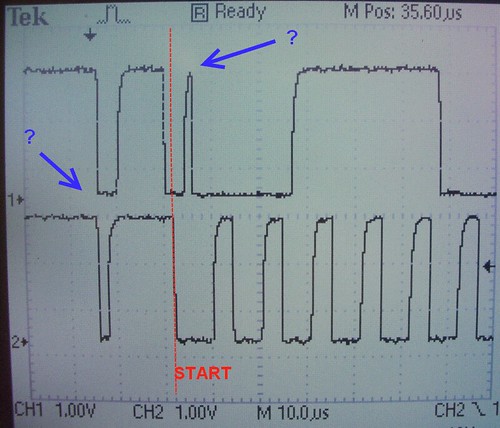
奇怪mcu的I2C奇怪波形
悲哀的cheap mcu,送出的 I2C 撥波行徑然是..

可以看到在 START command 前,會送出一個 CLK, SDA 都是 Low 的 plus,然後 start condition 後, SDA 竟然會有一個 high-puls。
雖然這樣沒有違反 I2C wave form standard(?)
ref : wiki
但是有些 chip 就是不吃這樣的波形呀。
能偷就偷,不知道這種 chip design house 的品質是怎樣做出來的...
9.09.2010
ULPI -- USB interface standard
USB Controller 與 PHY 的介面原為 22 pin 以上的 UTMI 介面。
後來為了減少 pin count,重新定義了12 pin 的 ULPI (UTMP+ Low Pin Interface)介面。
從此,USB controller 與 PHY 只要是標準 ULPI 介面的,都可以互換。
ULPI 的標準竟然含一個 由 PHY 輸出的 CLKOUT(60MHz)。
也就是說,ULPI 標準,規定了 crystal 要裝在 PHY 那一端。(?)
ULPI 也規定了內部的 register map,所以才能達到 chip 可以互換的要求。
規定了四類 register:
後來為了減少 pin count,重新定義了12 pin 的 ULPI (UTMP+ Low Pin Interface)介面。
從此,USB controller 與 PHY 只要是標準 ULPI 介面的,都可以互換。
ULPI 的標準竟然含一個 由 PHY 輸出的 CLKOUT(60MHz)。
也就是說,ULPI 標準,規定了 crystal 要裝在 PHY 那一端。(?)
ULPI 也規定了內部的 register map,所以才能達到 chip 可以互換的要求。
規定了四類 register:
- ID
- Mode
- Interrupt
- Extra
9.07.2010
9.03.2010
OpenGL ES 筆記 - III
from : http://www.sunsetlakesoftware.com/2008/08/05/lessons-molecules-opengl-es
原來的OpenGL 包涵很多none-effecicent api,OpenGL ES 把所有none-effiicienct api 都拿掉了。
Config
EGLConfig 是要告訴 OpenGL 目前這個hardware platform surface 的 rendering format。
使用 eglGetConfigs( ) 可以取出目前這個platform 所有 support 的 rendering format。
要決定 config 有很多複雜的動作:
詢問目前 platform support 的 config 有哪些。
設定目前要用的config
config 是由一堆 attrib 組成,EGL 用一維 array 來代表:分別是
Attrib
EGL_BUFFER_SIZE
輸入Vertex array 與 繪圖
畫圖的動作分成兩部份:
第二個資料用 glDrawElements( ) 時傳入。
indices 的內容通常是:
原來的OpenGL 包涵很多none-effecicent api,OpenGL ES 把所有none-effiicienct api 都拿掉了。
Config
EGLConfig 是要告訴 OpenGL 目前這個hardware platform surface 的 rendering format。
使用 eglGetConfigs( ) 可以取出目前這個platform 所有 support 的 rendering format。
要決定 config 有很多複雜的動作:
詢問目前 platform support 的 config 有哪些。
設定目前要用的config
config 是由一堆 attrib 組成,EGL 用一維 array 來代表:分別是
{attrib1,value1,attrib2,value2...EGL_NONE};Attrib
EGL_BUFFER_SIZE
Color buffer depth (bit 數)
= RED_SIZE + GREEN_SIZE + BLUE_SIZE + ALPHA_SIZE
輸入Vertex array 與 繪圖
畫圖的動作分成兩部份:
- 將 定義 Vertext Point 的 Array 丟進 OpenGL
- 要 OpenGL 以 XXX 的順序畫圖
- Vertex point array
- Vertex Draw Sequence
第二個資料用 glDrawElements( ) 時傳入。
void glVertexPointer (GLint size, GLenum type, GLsizei stride, const GLvoid *pointer);其中 size 是每一個 vertex 的 coordinate number -- 就是一個Vertex 需要幾筆資料來表示。因為是3維座標,所以寫 3 (default 是 4).void glDrawElements (GLenum mode, GLsizei count, GLenum type, const GLvoid *indices);其中 indices 就是繪出的順序。indices 的內容通常是:
{0,4,1,0,9,4,9,5,4}這是說,先由點 0,4,1 畫出一個三角形,再用點 0,9,4 話一個,然後是點 9,5,4 的三角形。
OpenGL ES 筆記 - II
一樣,ref http://blog.jayway.com
OpenGL ES 採用 右手直角座標 -- 也就是說
OpenGL ES 採用 右手直角座標 -- 也就是說
右手方向是 XTransformation 就是把要描繪的物體在座標軸上轉換,有以下的轉換動作:
上方是Y
背後是 Z
而初始的 view 位置就是在 0.0.0
- Translate 平移
- Rotate 旋轉
- Scale 放大/縮小
OpenGL ES 筆記
一堆opengl 的筆記。
ref:
http://wiki.forum.nokia.com/
http://blog.jayway.com/
OpenGL 的繪圖步驟:
ref:
http://wiki.forum.nokia.com/
http://blog.jayway.com/
OpenGL 的繪圖步驟:
- 取得 display --- 就是 pc monitor,或是手機的 lcd panel.
- initialize EGL
- 選一個 config/mode
- create一個 context
- create一個 用來繪圖的 surface
- enable 剛剛create的 context
- Vertex ( Vertices) : 最小的基本繪圖單位,就是兩線交會的點。(point)
Vertex 在 OpenGL ES 中被用作描繪3D model 的元素,也被用來指定 camera , light 的位置。 - Edge : 連接兩個 Vertex 的直線
- Face : 由三個 Vertex 包成的三角形區域。
當要定義一個face 時,他的三個vertex 的順序是很重要的,vertex 順序被用來判定face 的正面和背面(右手定則?)。有時候,可以指定只 render 正面,好節省時間。
多邊型的每個面要被拆解成一個一個的三角型,然後把每個三角形的端點(vertex) 寫出來就可以。OpenGL ES 描繪的方式 (render primitive)
所以寫出來,會是一個array:{
-1.0f, 1.0f, 0.0f, // 0 Top Left
-1.0f, -1.0f, 0.0f, // 1 Bottom Left
1.0f, -1.0f, 0.0f, // 2 Bottom Right
1.0f, 1.0f, 0.0f // 3. Top Right
}
把 vortex 訂出來後,還需要一個資料,告訴OpenGL 哪幾點構成一個 triangle,這個資料叫 indices:{
0,1,2, // 第一個triangle 由 vertex 0.1.2 構成
0,2,3
};
剛剛 OpenGL ES 的 primitives 定義 "描述物體的基本元素",現在要講得是如何把這些 "描述" 畫出來。
- GL_POINTS : 只描出 定義的點
- GL_LINE_STRIP : 依順序描出點之間的線
- GL_LINE_LOOP : 和 GL_LINE_STRIP 一樣,但是再加一條 : 最後一點到第一點的線
- GL_LINES : 兩兩描出一線
- GL_TRIANGLES : 每三點描出一triangle
- GL_TRIANGLE_STRIP :有點難,就是每三點描出一triangle外,再包圍起來。
- GL_TRIANGLE_FAN : 一樣,有點難,每三點描出一 triangle外,再用扇形圍起來。
訂閱:
意見 (Atom)